Introducing AI Survey Generator
Try AI Survey Creator and Start Your Research in Minutes

Trusted by over 5000 Companies

Discover Tool for Business Teams and Professionals
-
HR Professionals
Collecting employee feedback has never been easier, even if you are not tech-savvy. With our user-friendly tools, you can quickly analyze and share the results with your team.
-
CX Managers
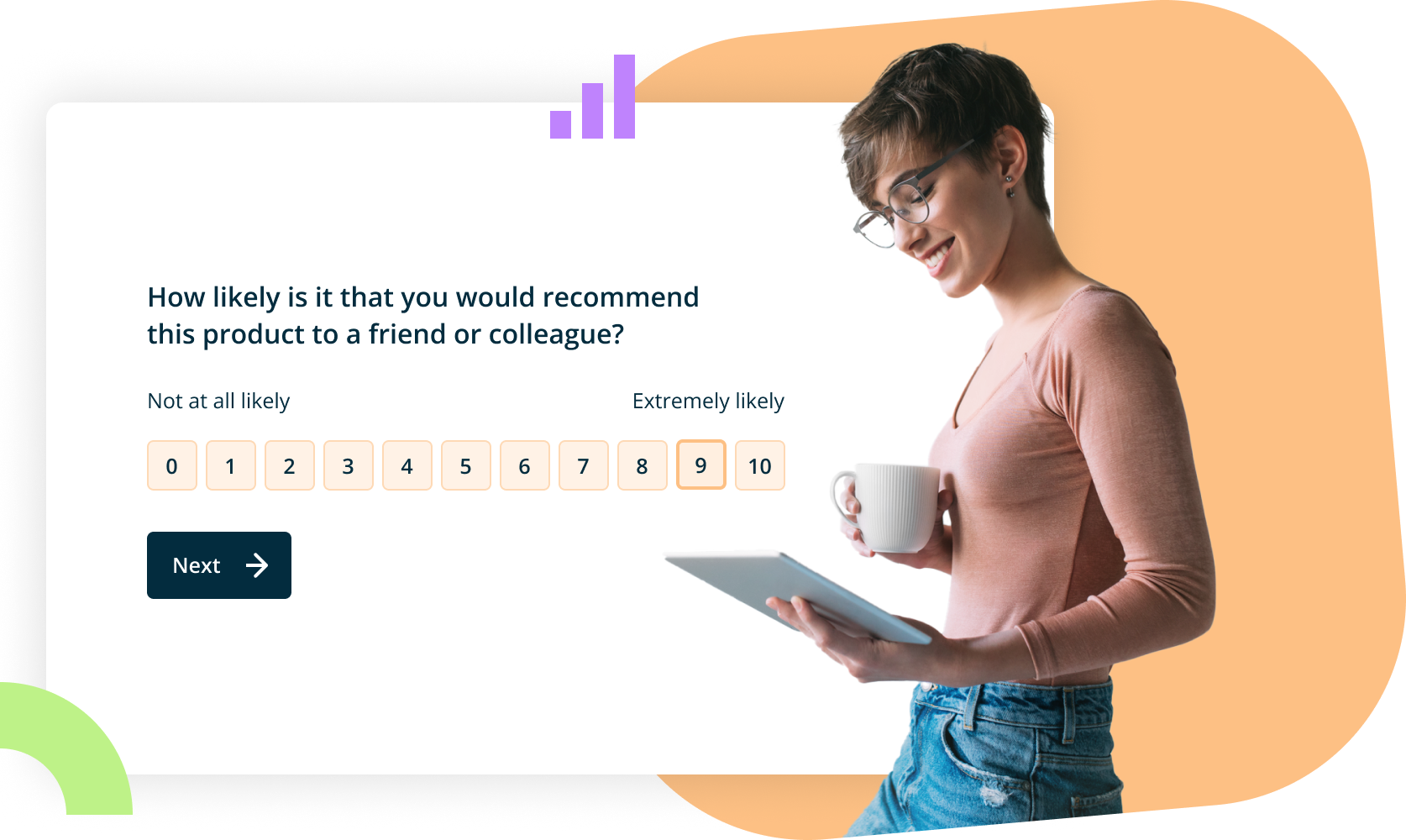
It's essential to listen to your customers every step of the way. With NPS and all the important CX metrics, we can help you respond quickly to important feedback, identify market trends, and share the results with your org.
-
Marketing Managers
Efficiently conduct research at lower costs than outsourcing to an agency. Gather qualitative data without IT expertise and share insights effortlessly with your team.
-
Reserchers
Efficiently update on your progress and share reports without any delay. Achieve your project goals faster and lower cost than hiring an agency with greater control over the process.
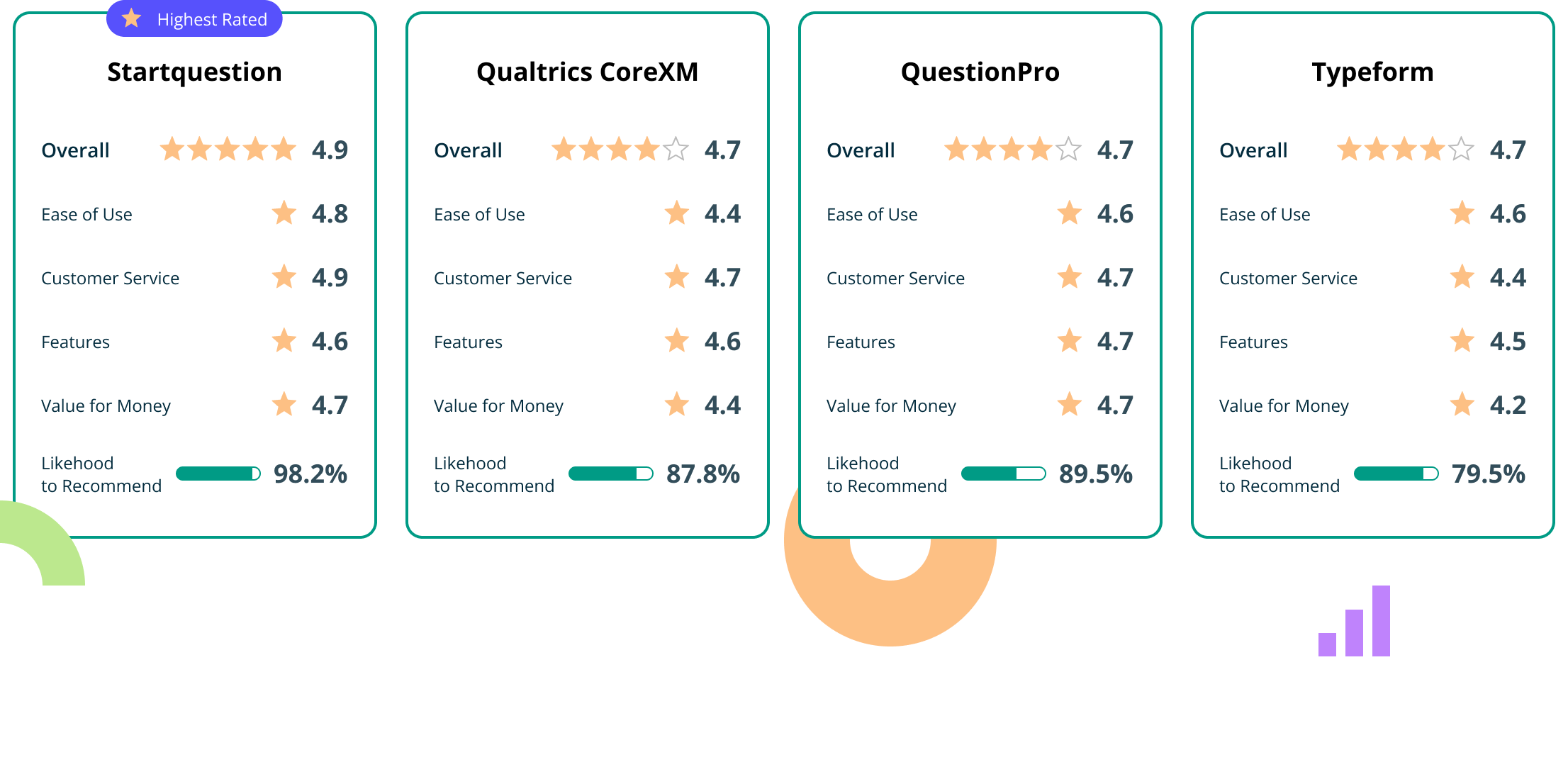
Trust the Best-Rated Survey Software

Listen to Exactly the Audience You Need
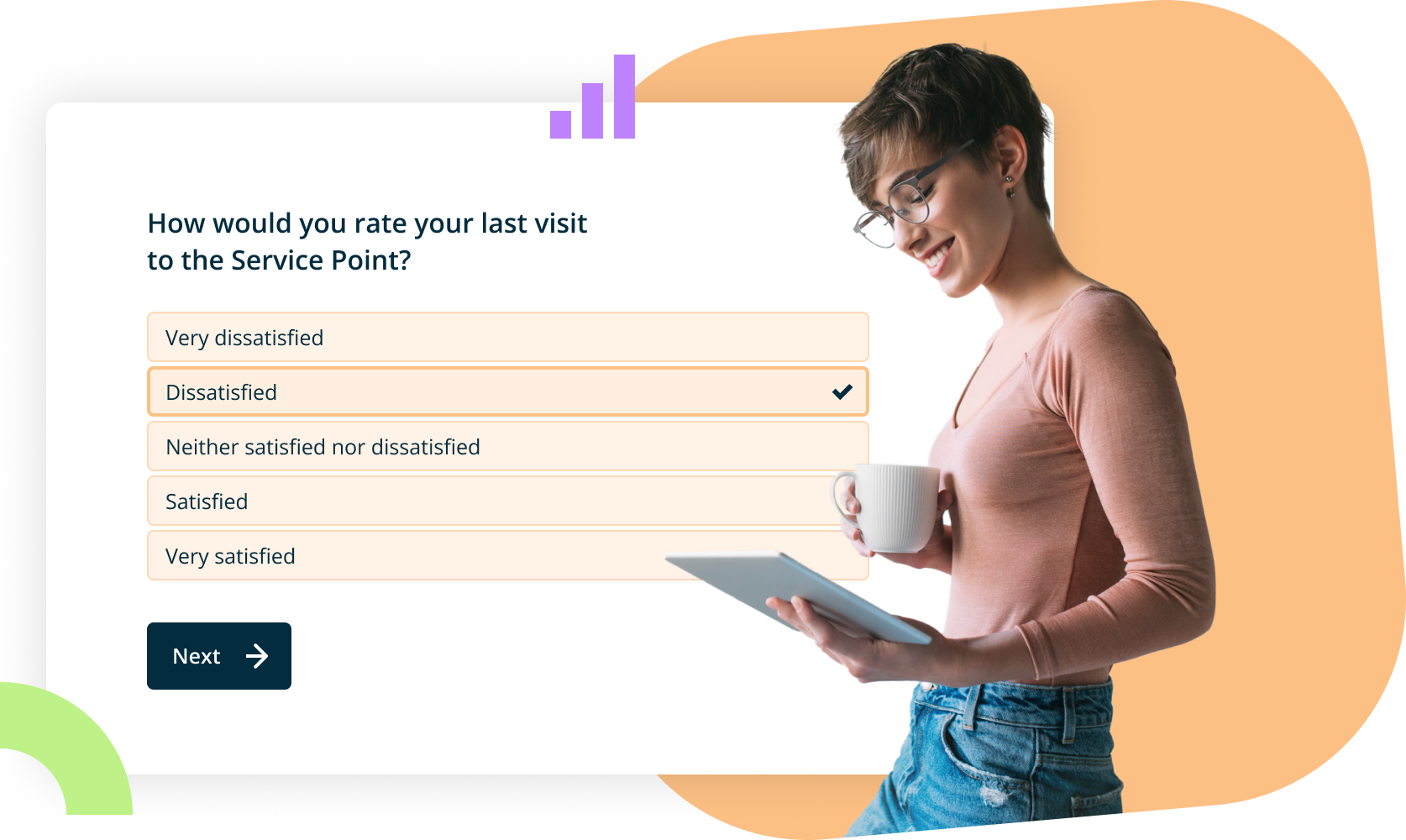
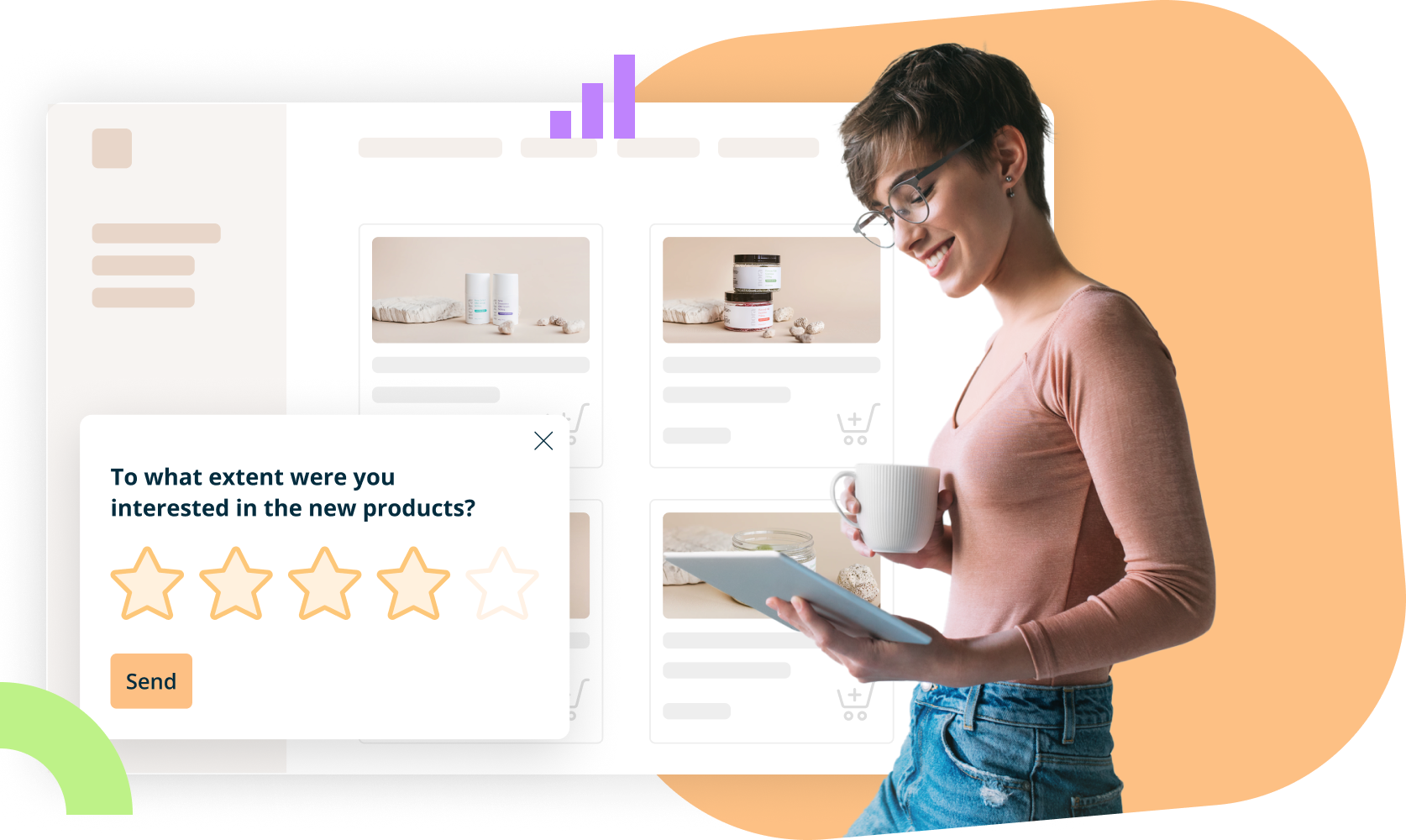
Customer Experience
Employee Insights

After many recommendations, we tested Startquestion, which turned out to be easy to use and flexible survey software. We appreciate the customer support team’s high quality, reaction time, and patience. Startquestion helps us in many feedback-related use cases, and we see more users and departments actively using it for their purposes.
Krzysztof Gabruk
Customer Experience Chapter Leader at Santander Bank Poland
Try Out 3-Steps Research with Startquestion

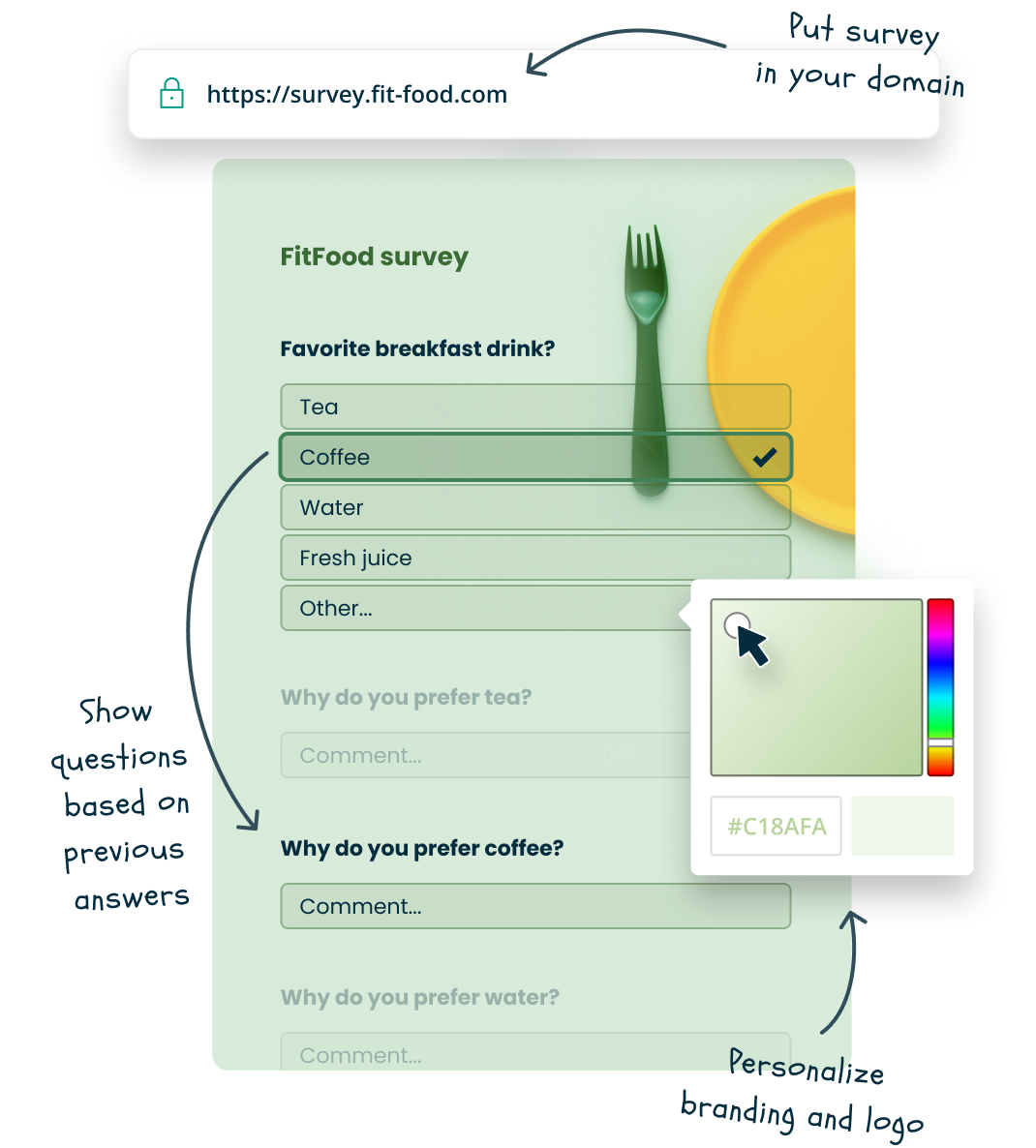
Create
Whether you prefer pre-made templates or create a survey from scratch, it’s easy to tailor the wording, colors, and graphics to your needs without coding experience. By customizing your survey, you can maximize the response rate and improve the overall quality of your research.

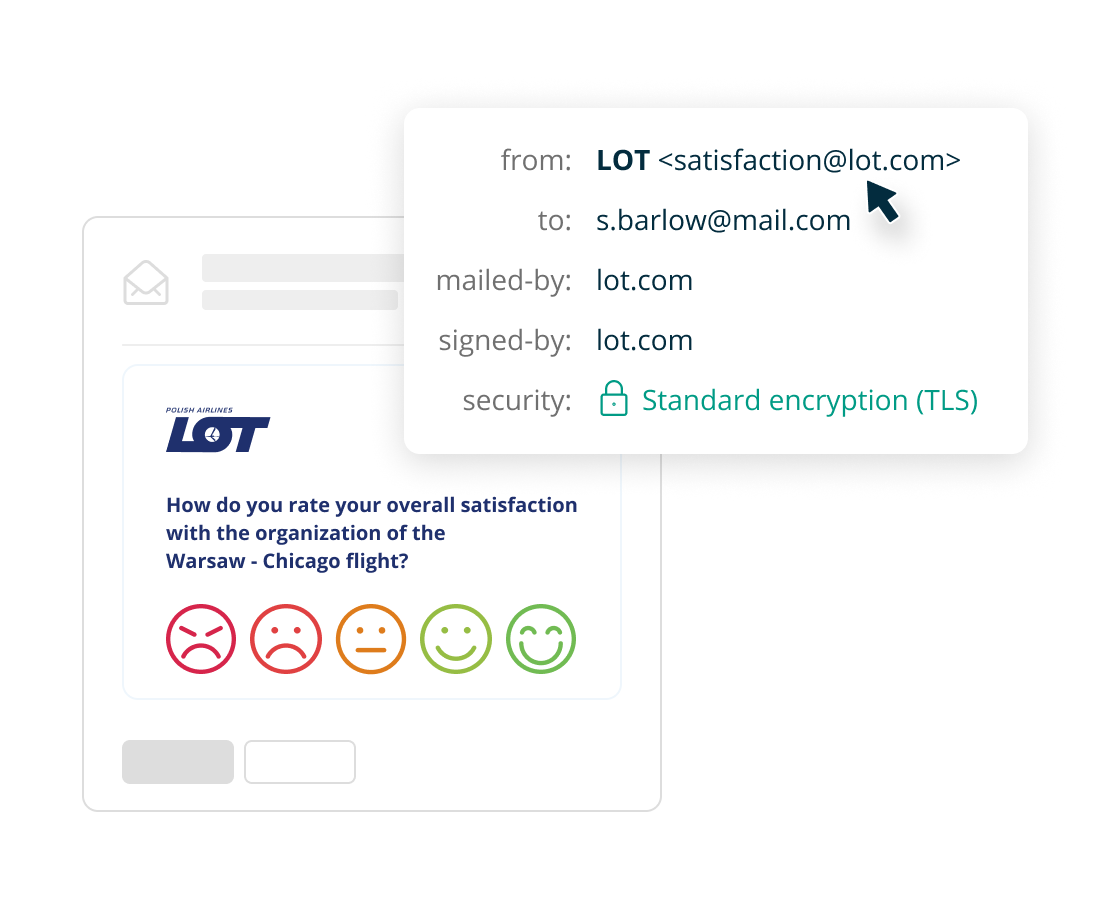
Collect
Send surveys to your desired audience through a link, email, or QR code, or add it directly to your website. Set up the delivery once, and the system automatically sends the survey to the respondents at the appropriate time. Set up an alert informing you immediately about new or negative feedback.

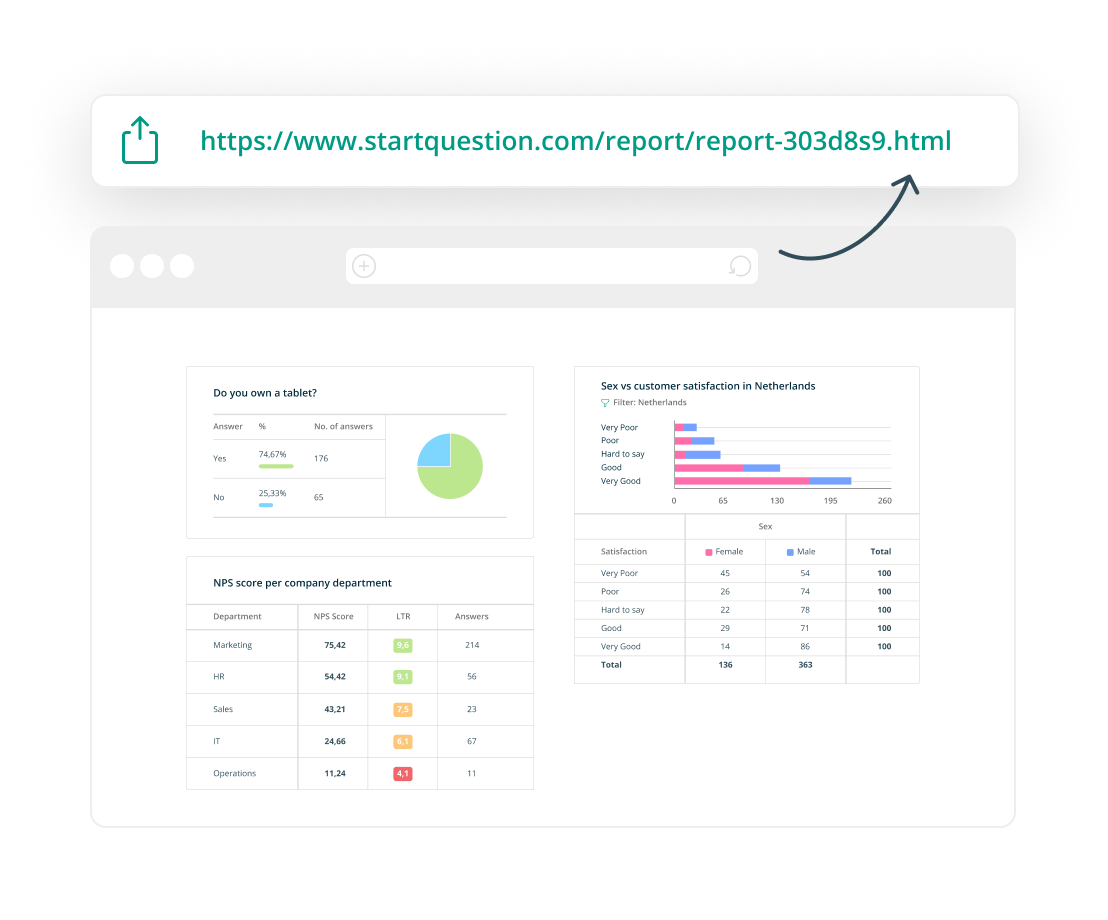
Conclude
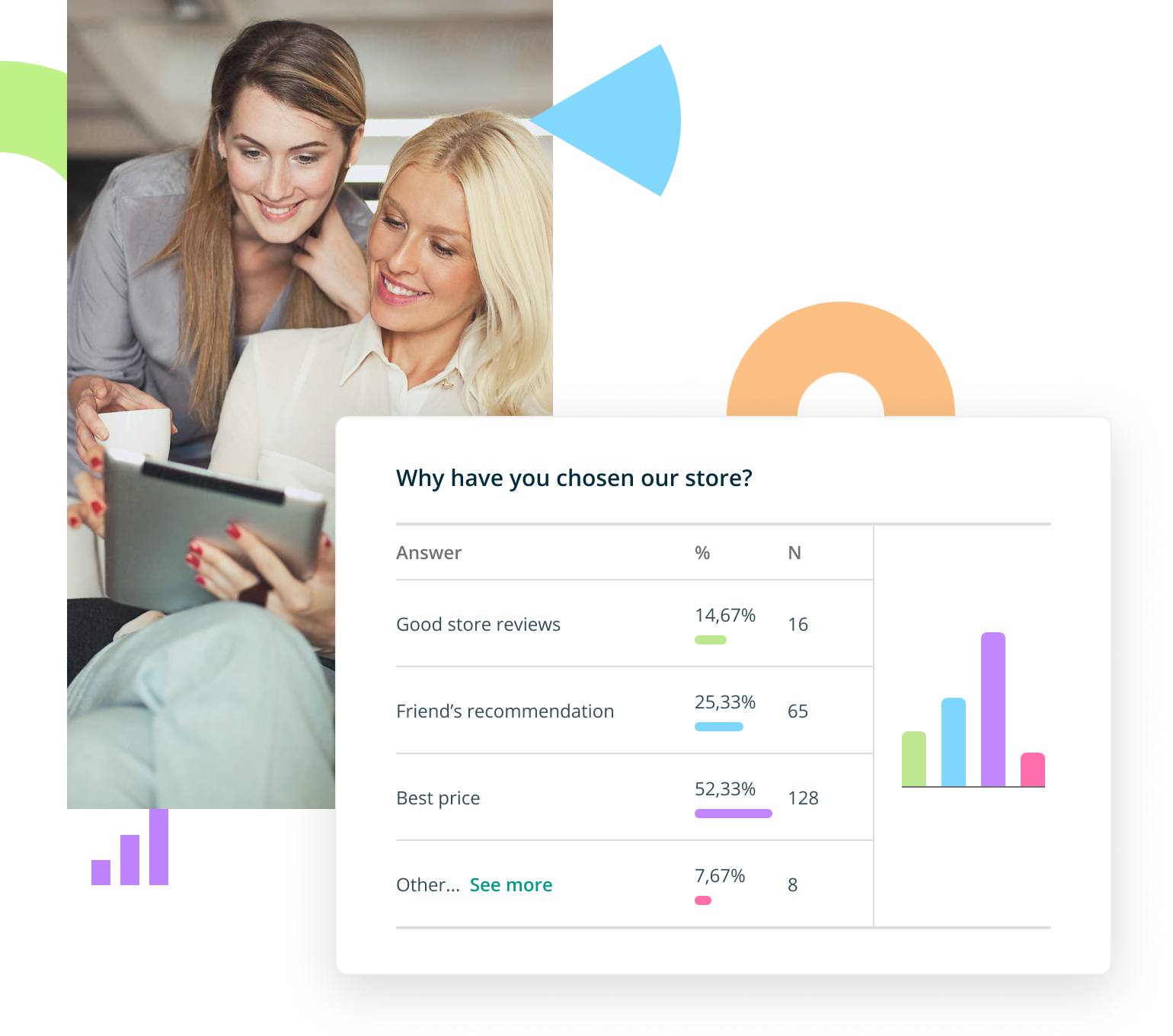
Quickly analyze trends and track changes in your key metrics over time with our user-friendly analytical tools. Act on feedback and share personalized reports with your team members and stakeholders. Stay up-to-date by periodically communicating updates to keep everyone informed.
What Makes Startquestion the Right Choice for You?